パソコンスキルのアップやデザイン学習、本格的なプログラミング学習のファーストステップに!


【対象】
- ・小学生高学年・中学生以上
- ・パソコンの基本操作ができる方
- ・Webデザインやモノづくりに興味がある方
HTMLやCSSは、コードを書くとその部分がすぐに見た目に反映されるので、自分が今何を作っているかがイメージしやすく、プログラミング学習の入口にはとてもおすすめです。
他にも、ロゴデザインの作成や写真加工のため、IllustratorやPhotoshopの基本操作を学びます。
子どものうちからコンピュータの一歩踏み込んだ使い方を覚えられることは、デジタル社会で生きていく上では大きなメリットになります。
■【受講料】
【月4回(1回60分)】月額 11,000円(税込)
【月4回(1回90分)】月額 16,500円(税込)
※年末年始・お盆はお休みの場合があります。詳しくは授業カレンダーをご覧ください。
身につくこと
 |
自分で調べて解決する問題解決力 |
|---|---|
 |
パソコンスキルやホームページの作成など将来に役立つスキル |
 |
写真などの素材選定、配色などのデザインスキル |
 |
イラストレーターやフォトショップの基本的な使い方 |
 |
情報整理や文章を考えて作成する力 |
 |
完成イメージから考えて形にする力 |
北海道から沖縄まで300サイト以上の制作を手掛けており実績も十分、プログラミングやデザイン制作に精通した講師が指導しています。

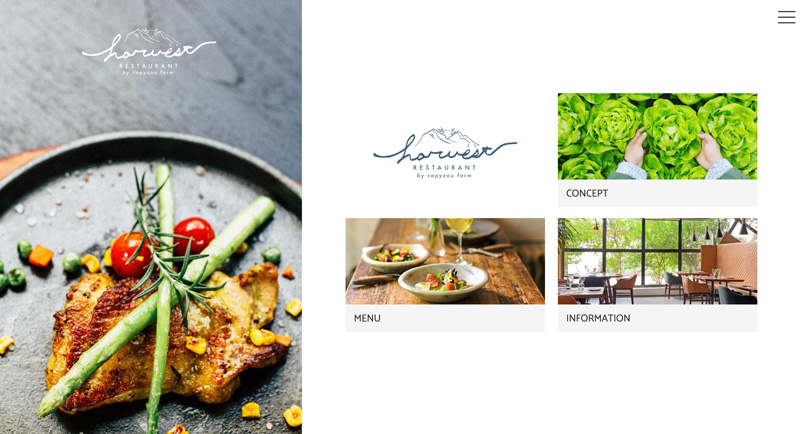
生徒のオリジナルサイトです。それぞれ好きなものをテーマに作ります。なかなか思いつかない生徒には教室からの課題をもとに作っています。

電車が趣味の生徒。
今までに自分で撮ってきた写真を使ってサイトを作成しました。

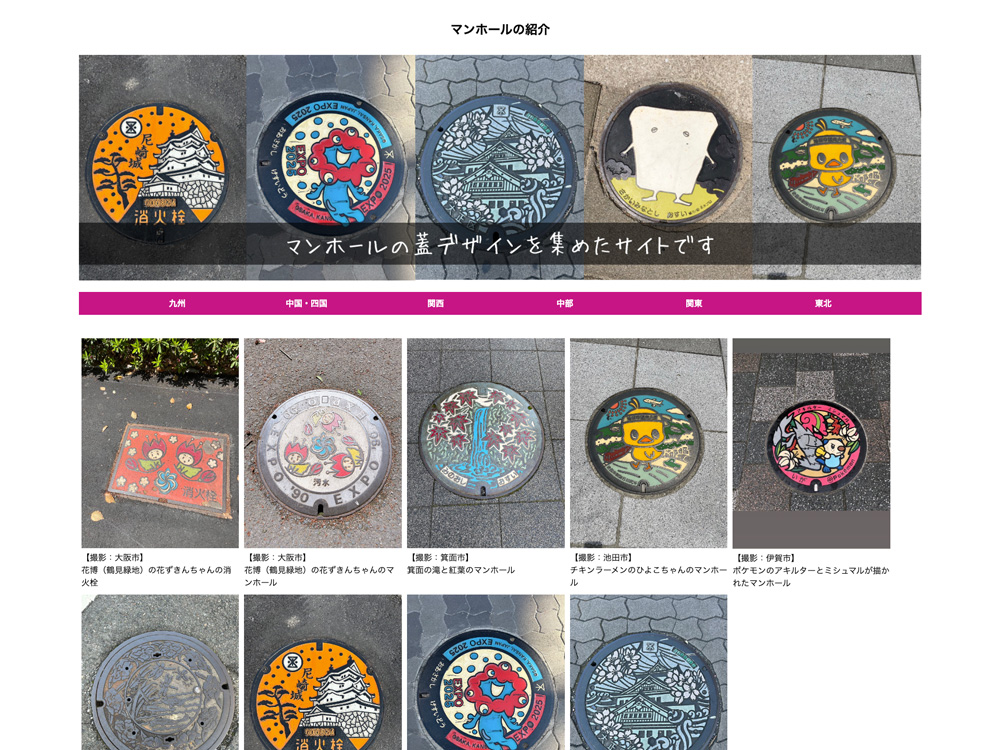
マンホールの蓋のデザインを集めたサイトを制作。
自分で撮影したものが主ですが、素材も活用しながら作っています。

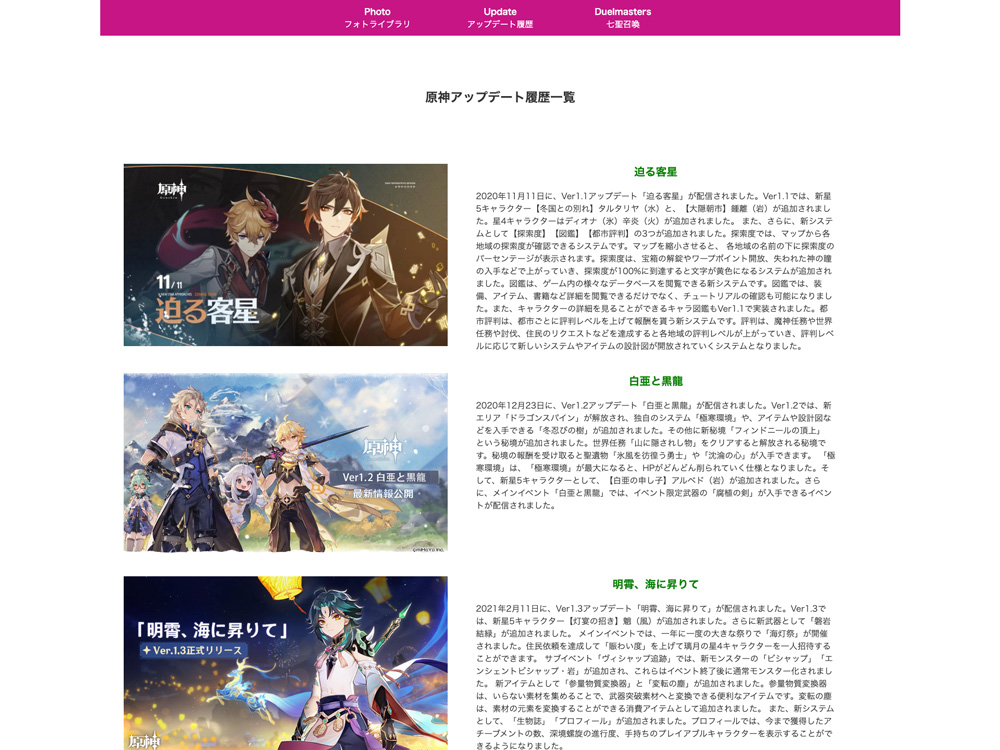
大好きなゲームのアップデート履歴を一覧にしたサイトを作成。文章など自分で考えて作成しています。
HTML + CSSは、端的にいえばホームページを作る言語のことです。
コードを入力するとすぐに反映されることと、ホームページという「見た目」を作りながら学べるので飽きずに学べるのが特徴です。
HTML + CSSは、厳密には「プログラミング言語」ではないですが、情報技術としてのHTML + CSSのニーズはたくさんあります。
最近ではホームページやWebサイトの他にも、アプリ内でも使われることが多い言語です。
JavaScriptやPythonといった本格的なプログラミング言語を習う前に、まずはHTML/CSSをとっかかりにして、プログラミングのベースを作ることがお勧めです。
POINT!
●今はウェブページは知識が無くてもにつくれる??
ウェブについて少し詳しい人の中には、「WEBサイトはHTMLやCSSを知らなくても簡単につくれるソフトやサービスがあるから覚える必要ないよ。」という方がいらっしゃいます。実はそれは一理あります。随分昔からそのようなソフトはたくさんあります。
でも、HTMLとCSSはWebサイトを構成している大事な要素。そのため、どのコードでどの部分が表示されているのか、その仕組みがわかるようになります。
さまざまなWEBサービスで利用されているので、仕組みを知っているということは将来とても大切になります。
HTMLとCSSを覚えることで、
■自分の思い通りにいかない時に、どこに問題があるのか、どうやって修正すれば良いのかがわかるようになります。
■自分の好きなようにアレンジすることが可能です。
授業開始後の10分間はタイピング練習をします。
| 1 | HTML Webサイト制作に必須のマークアップ言語であるHTMLをマスターして、Webの基本を押さえます。 |
|---|---|
| 2 | CSS Webページのスタイルを決めるCSSを習得し、自由にレイアウトや見た目を設定できるようになります。 HTMLと一緒に、いくつかの課題のWEBページを作りながら学びます。 |
| 3 | Photoshop 写真の加工やトリミング、写真の補正方法等をフォトショップを使って学びます。 |
| 4 | Illustrator ロゴデザイン作成やバナー画像の作成など、Illustratorを学びます。 |
| 5 | オリジナルWEBサイト作成 自分の好きなテーマでWEBサイトを作成します。まずはラフデザインを考え、それをもとに作成していきます。 |
| 6 | レスポンシブ対応 スマートフォンでも見やすくなるようにレスポンシブデザインを学び、自身のオリジナルサイトを完成させます。 |
| 7 | 応用編 それぞれの生徒・保護者の方にヒアリングし、希望の内容を学んでいきます。 (例1)javaScriptやPythonといったプログラミング言語 (例2)Illustratorなどグラフィックデザイン |
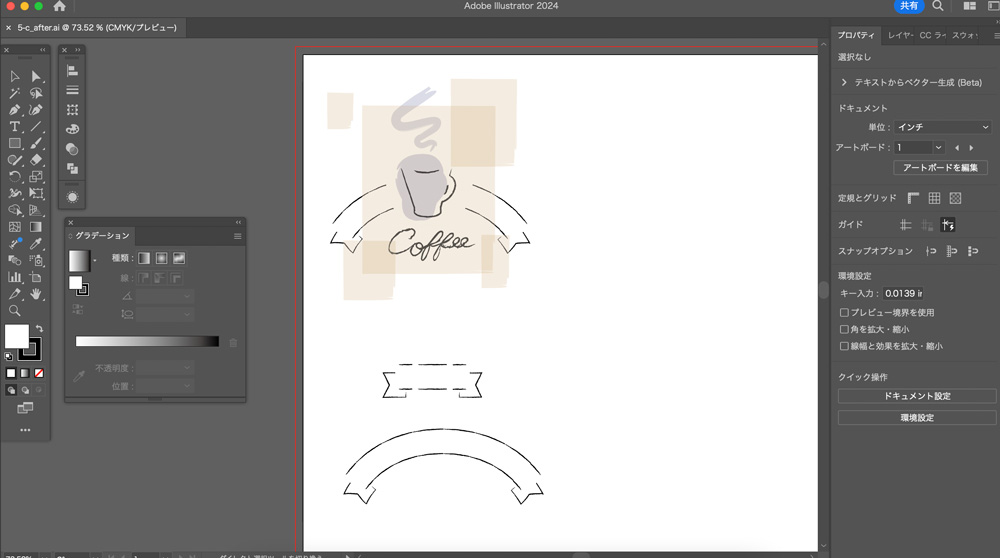
WEBデザインコースでは、ホームページの作成以外にも希望者にはイラストレーターの学習も!
プロのデザイナーが使うデザインソフトの「イラストレーター」を使って操作の基本から簡単なイラストを作る学習します。将来、ポスターやロゴなどを作成するグラフィックデザイナーやデザイン関係の仕事に就きたいと考えているお子さんのはじめの一歩におすすめです。

「JavaScript(ジャバスクリプト)」はホームページやゲームやアプリ開発など幅広い分野で世界的に人気のプログラミング言語です。
「Python(パイソン)」は数値計算からWebアプリ開発、AI開発など幅広い用途で利用できる高水準汎用プログラミング言語です。
2022年度から高校で必修化される「情報Ⅰ」に含まれるプログラミング領域の基礎知識を網羅し、2024年度より大学入学共通テストに導入される「情報」の対策にも繋がります。
今からプログラミング能力をつけておくことで将来の選択肢が広がります。


当教室は、「プログラミング能力検定」の認定受験会場です。
入試などにも役立つ検定が当教室で受験可能です、受験は強制ではありませんが目標を持つことで学習意欲も出てきます。
検定対策も行いますので、ぜひ挑戦してみてください。
【入会金】11,000円 → 無料(キャンペーン中)
※価格はすべて税込表記です。
※お支払い方法:クレジットカード
定員になり次第締め切ります。
※下記の時間帯以外はご相談ください。
| 水曜日 | 15:30〜18:00 ※中学生で18時以降希望の方はご相談ください。 |
|---|---|
| 木曜日 | 16:00〜18:00 |
| 金曜日 | 16:00〜18:00 ※中学生で18時以降希望の方はご相談ください。 |
| 土曜日 | 10:00〜11:30 15:30〜17:00 |
| 水曜日 | 15:30〜21:00 |
|---|---|
| 木曜日 | 16:00〜18:00 |
| 金曜日 | 16:00〜20:00 |
| 土曜日 | 10:00〜11:30 15:30〜17:00 |
※授業スタート時間は入会時に相談して
決定させていただきます。
※授業時間は60分 or 90分です。