小・中学生からはじめるWEBデザイン・WEBプログラミング!
お子様の将来に役立つスキルを、経験豊富なプロのWEBデザイナー・エンジニアが教えます。



【対象】
- ・小学生高学年・中学生以上
- ・パソコンの基本操作(マウス操作等)ができるお子様
- ・Webデザインやモノづくりに興味があるお子様
ホームページ作成などに使われる言語HTMLとCSSの学習、生徒自身のオリジナルホームページの作成できることを目標に進めていきます。ホームページを作成しながらタイピング、情報整理や配色、写真の選び方を楽しく身につけていく人気のコースです。
HTMLやCSSは、コードを書くとその部分がすぐに見た目に反映されるので、自分が今何を作っているかがイメージしやすく、プログラミング学習の入口にはとてもおすすめです。
他にも、ロゴデザインの作成や写真加工のため、IllustratorやPhotoshopの基本操作を学びます。
子どものうちからコンピュータの一歩踏み込んだ使い方を覚えられることは、デジタル社会で生きていく上では大きなメリットになります。
■【受講料】
【月4回(1回60分)】月額 13,200円(税込)
※年末年始・お盆はお休みの場合があります。詳しくは授業カレンダーをご覧ください。
身につくこと
 |
自分で考えて創る創造性と自分調べて解決する問題解決力 |
|---|---|
 |
パソコンやIT、ホームページの作成など将来に役立つスキル |
 |
写真などの素材選定、配色などのデザインスキル |
 |
IllustratorやPhotoshopの基本的な使い方 |
 |
情報整理や文章を考えて作成する力 |
 |
完成イメージから考えて形にする力 |
北海道から沖縄まで300サイト以上の制作を手掛けており実績も十分、プログラミングやデザイン制作に精通した講師が指導しています。

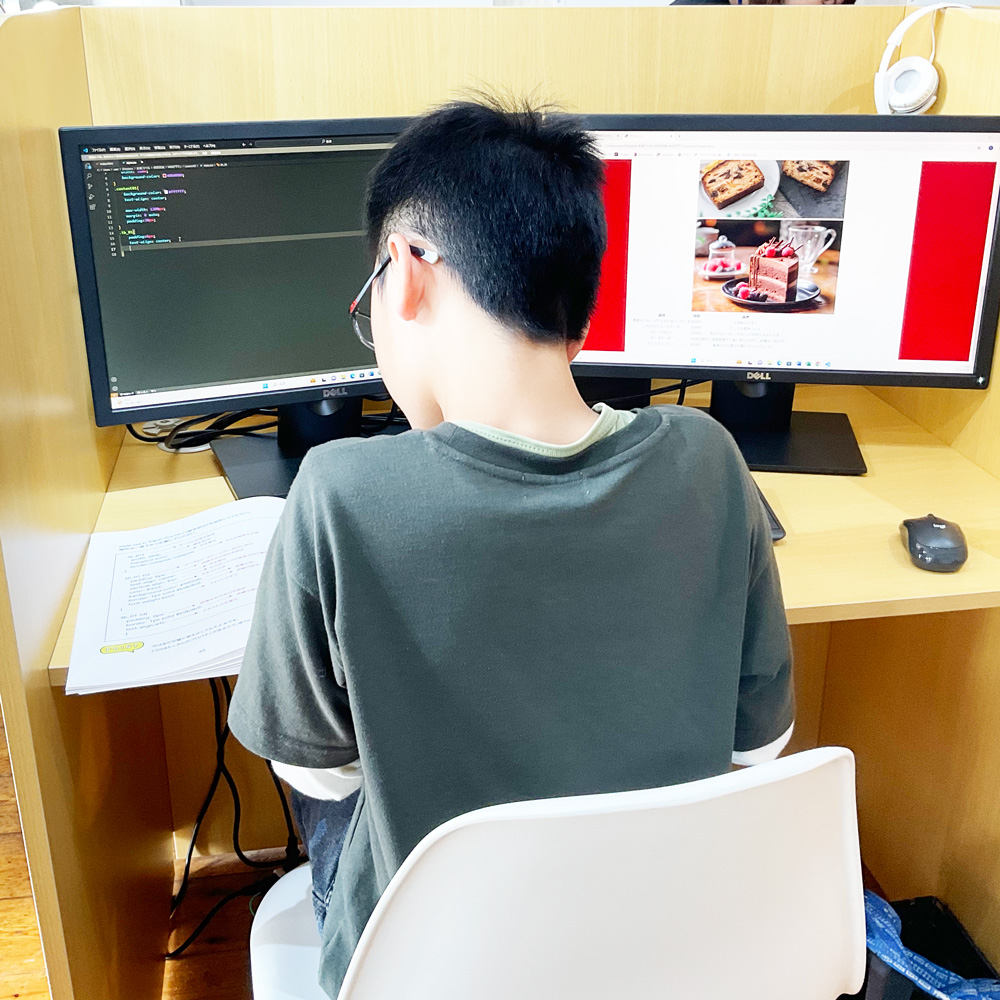
生徒のオリジナルサイトです。それぞれ好きなものをテーマに作ります。なかなか思いつかない生徒には教室からの課題をもとに作っています。

電車が趣味の生徒。
今までに自分で撮ってきた写真を使ってサイトを作成しました。

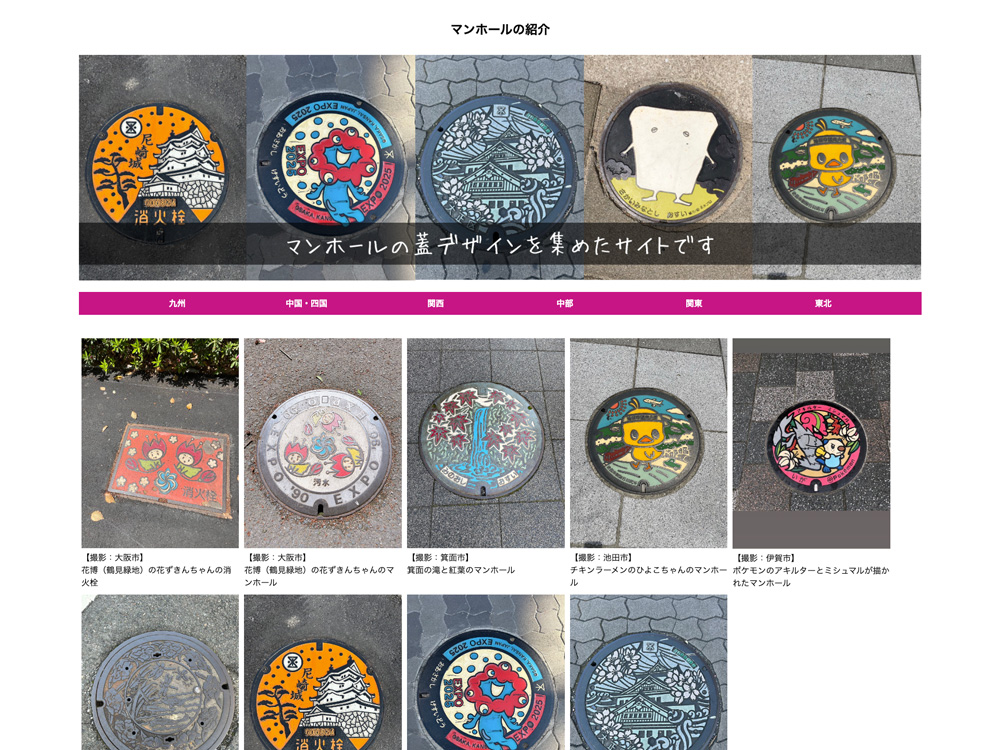
マンホールの蓋のデザインを集めたサイトを制作。
自分で撮影したものが主ですが、素材も活用しながら作っています。

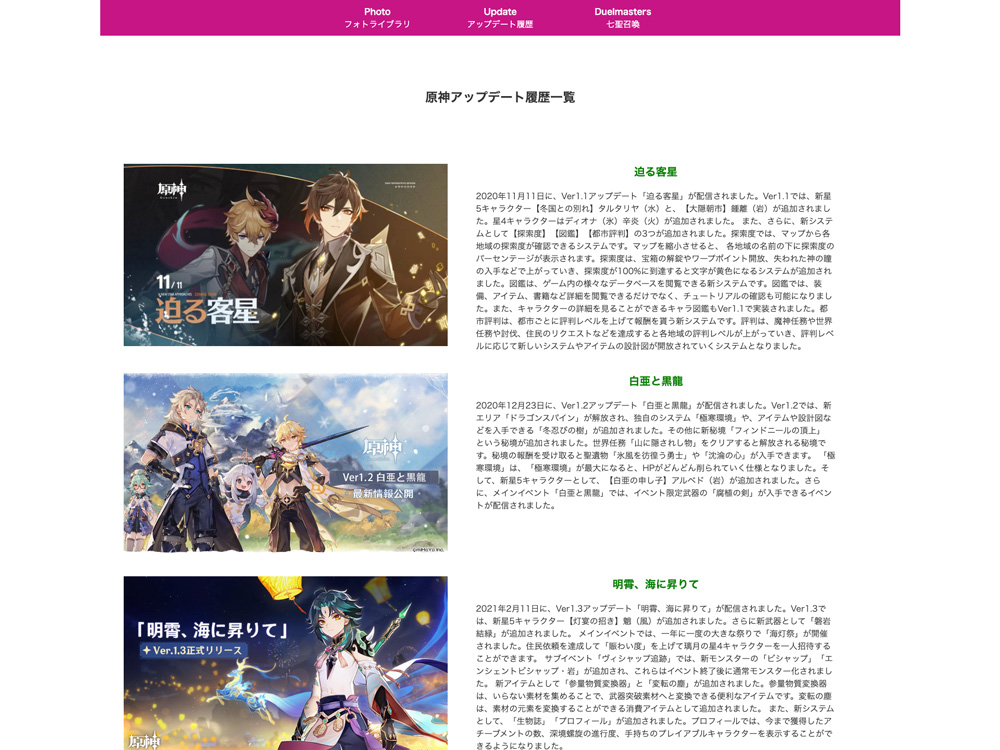
大好きなゲームのアップデート履歴を一覧にしたサイトを作成。文章など自分で考えて作成しています。
HTML + CSSは、端的にいえばホームページを作る言語のことです。
コードを入力するとすぐに反映されることと、ホームページという「見た目」を作りながら学べるので飽きずに学べるのが特徴です。
HTML + CSSは、厳密には「プログラミング言語」ではないですが、情報技術としてのHTML + CSSのニーズはたくさんあります。
最近ではホームページやWebサイトの他にも、アプリ内でも使われることが多い言語です。
JavaScriptやPythonといった本格的なプログラミング言語を習う前に、まずはHTML/CSSをとっかかりにして、プログラミングのベースを作ることがお勧めです。
WEBデザインコースでは、ホームページの作成以外にもAdobe社のIllustrator(イラレ)やPhotoshop(フォトショ)の学習も!
プロのデザイナーも使うAdobe社のデザインソフト「Illustrator(イラストレーター)」を使って操作の基本から簡単なイラストを作る学習します。将来、ポスターやロゴなどを作成するグラフィックデザイナーやデザイン関係の仕事に就きたいと考えているお子さんのはじめの一歩におすすめです。

「JavaScript(ジャバスクリプト)」はホームページやゲームやアプリ開発など幅広い分野で世界的に人気のプログラミング言語です。
「Python(パイソン)」は数値計算からWebアプリ開発、AI開発など幅広い用途で利用できる高水準汎用プログラミング言語です。
2022年度から高校で必修化される「情報Ⅰ」に含まれるプログラミング領域の基礎知識を網羅し、2024年度より大学入学共通テストに導入される「情報」の対策にも繋がります。
今からプログラミング能力をつけておくことで将来の選択肢が広がります。

【入会金】11,000円
※体験授業後1週間以内にご入会のご連絡いただいた方は、入会金無料とさせていただいております。
※価格はすべて税込表記です。
※お支払い方法:クレジットカード
(毎月27日に翌月分を決済いたします)
定員になり次第締め切ります。
※下記の時間帯以外はご相談ください。
| 水曜日 | 17:00〜18:00 18:10〜19:10(開講予定です、お問い合わせください!) |
|---|---|
| 金曜日 | 17:00〜18:00 |
| 土曜日 |
10:00〜11:00 16:00〜17:00 |
| 日曜日 | 10:00〜11:00 |

※授業スタート時間は入会時に相談して
決定させていただきます。
※授業時間は60分 or 90分です。