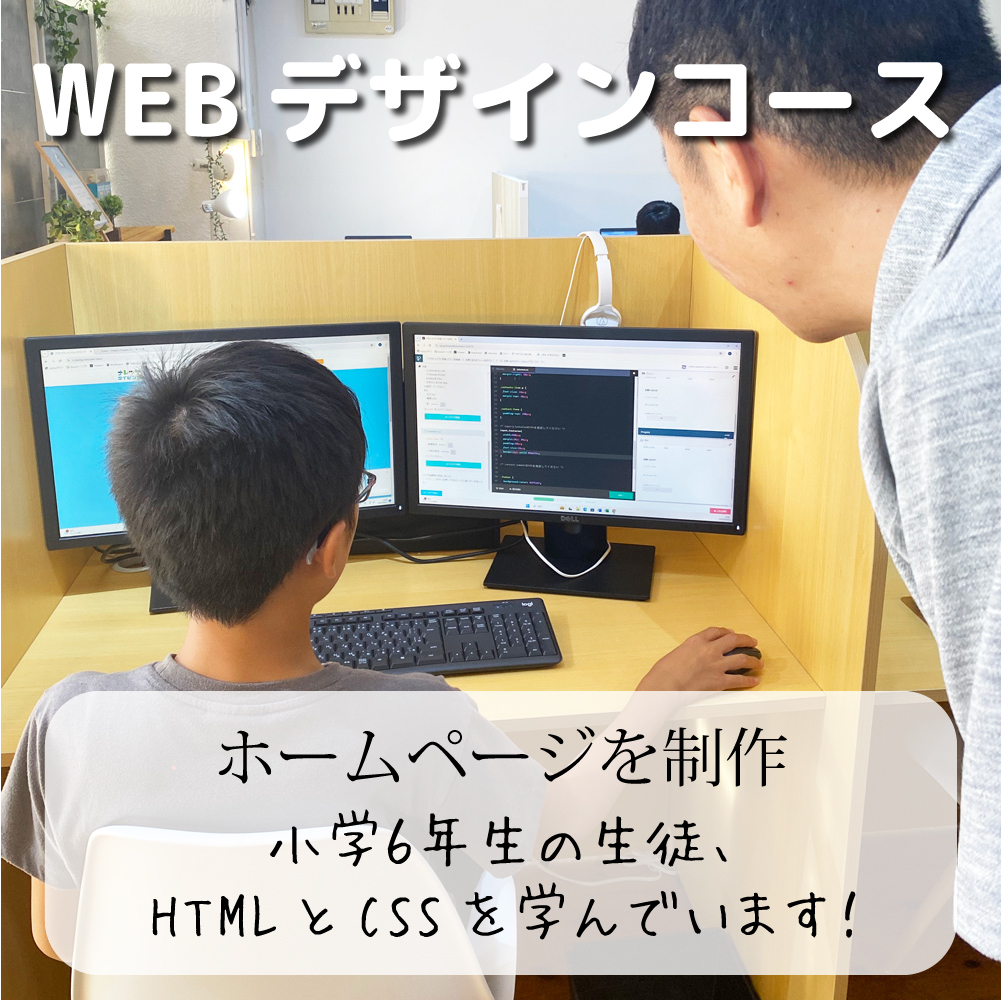
WEBデザインコースでイラスト制作や動画編集も♪
こんにちは!
本日はWEBデザインコースの生徒の作品を紹介させていただきます!
今回紹介するのは、中学1年生の生徒が作成したホームページです
一通りの基礎(ホームページで使う言語のHTMLとCSS)を学び、いくつかの簡単なWEBページを練習課題で作成した後、オリジナルホームページを制作しました。

これまでに自分が集めたマンホールのデザインを一覧にして紹介したサイトです。
Photoshop(フォトショップ)の基本的な使い方も学んでいるので、写真はPhotoshopで大きさを揃え、各マンホールの特徴を自分なり調べて文章にしています。
生徒作品のホームページはこちら>>>
講師も色々とアドバイスをしながら、生徒がオリジナルで考えたもの・作りたいものを形にしていきます。
もちろん、生徒も夢中で取り組んでいました。
そしてそして、この生徒はホームページ作成だけではなく、動画も編集して作りました。
せっかく作ったマンホールを紹介するホームページだったので、講師が動画もつくってみようと提案。
動画の基本操作を習得した後、作成した動画がこちらです。

現在は新しい作品の制作に取り掛かっていますので、またご紹介させていただきます!
WEBデザインコースでは、ホームページの制作からはじめ、Illustrator(イラストレーター)でイラストの作成、Photoshop(フォトショップ)で写真加工やバナーデザインの制作、動画編集など色々なことにチャレンジしていただいています。




小学生高学年・中学生以上が対象のコースとなります。
モノづくりが好きなお子様にぜひオススメです♪
お気軽にお問い合わせくださいね。

「スクラッチコース」では、小学生の生徒を中心にビジュアルプログラミング言語を使ってゲーム開発やアニメーションの作成を行い、創造性や問題解決力、プログラミングの基本を身につけることを学習します。【目安:小学1年生〜】
スクラッチコースを詳しく見る

「WEBデザイン・プログラミングコース」では、HTML・CSSを使ったホームページ作成や「JavaScriptやPython」といったプログラミング言語、Adobe(Illustrator等)ソフトの基本操作を学習します。【目安:小学生高学年〜】
WEBデザインコースを詳しく見る

「Unityプログラミングコース」では、スクラッチコース修了者を対象にプロも使用するゲームエンジン「Unity」で2D・3Dゲーム開発の学習、またプログラミング言語「C#」の基本文法の入門も学習します。【目安:お問合わせください】
Unityコースを詳しく見る