タイピングが速くなるコツ!
こんにちは😊
2月2回目の3連休でこどもたちは嬉しそうですが、インフルエンザがとっても流行っているらしく、
学級閉鎖になっているところも多いみたいです💦
みなさまお気をつけください!
さて、今日はタイピングが速くなるコツについてご紹介します。

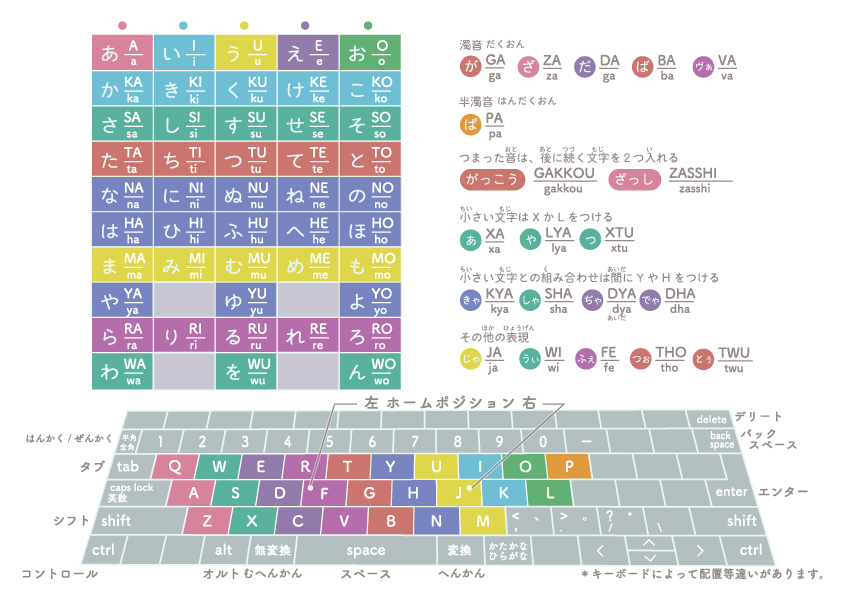
①ホームポジション(左手F・右手Jの位置)をきっちり守る!
これは一番基本です。キーボードのFとJには突起があるので、常にそこに指をおく習慣をつけることがとても大切です。
こどもたちの練習をみていると、指があっちこっちにいってしまっていることが多いのでまずホームポジションを守ることから
始めましょう!
②指の位置を意識する!
キーボードのどこにどのアルファベットがあるのかを覚え、どの指で打っていくかをしっかり意識しながら練習しましょう。
適当な指で打っていてもなかなか早くはなりません。
はじめは時間がかかるかもしれませんが、あきらめず体に覚えさせていきましょう。
③母音(I・U・O・A・E)をしっかり練習する!
母音はホームポジションの近くに位置しており、とてもよくでてくるのでまずそこから重点的に練習していきましょう。
I・U・Oは右手に位置しています。A・Eは左手に位置しています。ここを完ぺきにすると格段に速くなりますよ。
④入力内容を声に出して練習してみる!
大きな声でなくてもいいので、つぶやきながら入力することで耳と目を同時に使い、効果的に記憶できるといわれています。
自宅で練習するときなどは声にだして練習するといいかもしれないですね!
⑤目標をもって練習を続ける!
自分なりの目標を持つことが大切です。「1分間に60文字打てるようにする!」「ミスを1回もしない!」などです。
当スクールではスクール順位も確認できるようになっているのでみんな1つでも順位が上がるようにがんばっています。

授業開始10分間のタイピングの時間はこのあたりを意識してみんなに取り組んでもらっています。
あと、タイピングは毎日の積み重ねがとても大切です。
一日10分でいいので、毎日練習してみてください。
コツをつかんだらどんどん速くなってきて夢中になると思います!
キーボードを見ないでパチパチ打てるキッズはとってもかっこいいですね😊😊

「スクラッチコース」では、小学生の生徒を中心にビジュアルプログラミング言語を使ってゲーム開発やアニメーションの作成を行い、創造性や問題解決力、プログラミングの基本を身につけることを学習します。【目安:小学1年生〜】
スクラッチコースを詳しく見る

「WEBデザイン・プログラミングコース」では、HTML・CSSを使ったホームページ作成や「JavaScriptやPython」といったプログラミング言語、Adobe(Illustrator等)ソフトの基本操作を学習します。【目安:小学生高学年〜】
WEBデザインコースを詳しく見る

「Unityプログラミングコース」では、スクラッチコース修了者を対象にプロも使用するゲームエンジン「Unity」で2D・3Dゲーム開発の学習、またプログラミング言語「C#」の基本文法の入門も学習します。【目安:お問合わせください】
Unityコースを詳しく見る