下絵をIllustrator(イラストレーター)ペンツールでトレース!
こんにちは!
本日は、小学5年生の生徒の作品を紹介したいと思います。
2年生からスクラッチコースで通ってくれている生徒で、現在はWEBデザインを学んでいます。
HTMLとCSSを学びながら、ホームページを作成する技術を身につけております。
WEBデザインを学ぶ中で、習得する必須スキルとして当スクールでは、Illustrator(イラストレーター)やPhotoshop(フォトショップ)の基本操作を学んでいただいています。
今回紹介するのは、Illustrator(イラストレーター)を学ぶ生徒の作品です。
最初は、線ツール、図形ツール・パスファインダーや台形の書き方など、基本操作をみっちりと学んでいただきました。
その後、Illustratorで身につけておきたいスキルのペーンツールを学び、たくさんの素材をトレースしながら確実にスキルアップ♪
かなりの数のトレースを練習をしましたが、生徒は本当に集中して取り組んでくれていました!

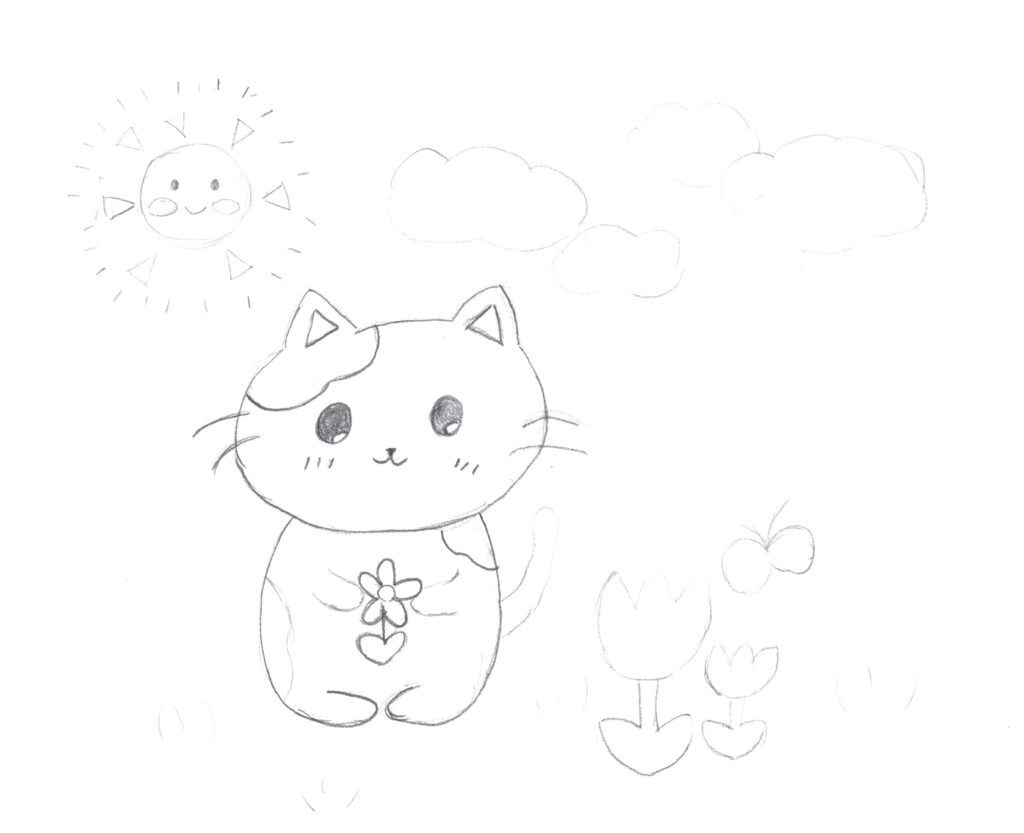
そして今回、自分で書いた下絵をトレースしてもらいました!
下絵がこちら↓↓↓
普段から絵を描くのが好きな生徒で、かわいい手書きのイラストを描いてくれました。

そしてそして、その下絵をペンツールを使ってトレースします。
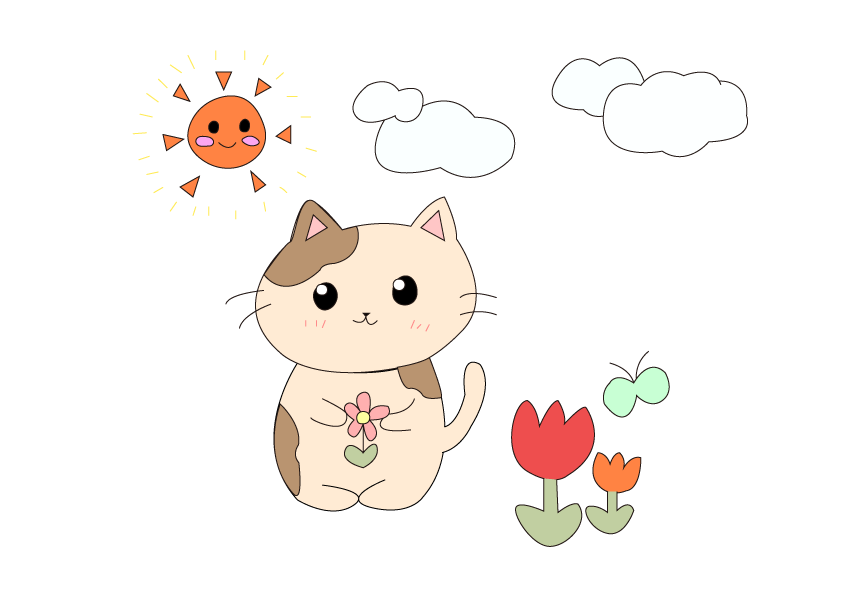
講師のアドバイスを聞き、色々微調整をしながら、最後に色をつけて完成です。
完成したイラストがこちら↓↓↓

ねこちゃんだけを別にイラストにしました↓↓↓

完全オリジナルのイラストなので、今後ゲーム制作で利用したり、自分のLINEで利用したりと色々と活用できそうです!
これからも色々な作品づくりにチェレンジしていきましょう!!

「スクラッチコース」では、小学生の生徒を中心にビジュアルプログラミング言語を使ってゲーム開発やアニメーションの作成を行い、創造性や問題解決力、プログラミングの基本を身につけることを学習します。【目安:小学1年生〜】
スクラッチコースを詳しく見る

「WEBデザイン・プログラミングコース」では、HTML・CSSを使ったホームページ作成や「JavaScriptやPython」といったプログラミング言語、Adobe(Illustrator等)ソフトの基本操作を学習します。【目安:小学生高学年〜】
WEBデザインコースを詳しく見る

「Unityプログラミングコース」では、スクラッチコース修了者を対象にプロも使用するゲームエンジン「Unity」で2D・3Dゲーム開発の学習、またプログラミング言語「C#」の基本文法の入門も学習します。【目安:お問合わせください】
Unityコースを詳しく見る